twitterでFC2ブログ記事を画像と一緒に表示する方法
昨日から気になっていたことがあり、対処できないのかいろいろ試行錯誤してました。
それはFC2ブログの記事をtwitterでツイートする際にURLだけが表示されるんですよね。
上記のようになってしまうのです。
ほとんどのURLは記述すると
このように画像とともに引用のように表示されるのです。
このほうがクリック率が高いでしょうし、画像もあるのでわかりやすく気になりますよね。
ということで、いろいろ検索して探してみたのですが、
けっこうやってみると、できなかったりしました。
情報の中にはうまくいかないものも多かったので、
うまくいった方法をこの記事を見てくれた方にはお教えします。
そもそも、この表示をtwitterカードというそうです。
それ自体知らなかったので、なかなか辿りつかなかったんですよね。
twitterカードには種類があり、
主には
・Summaryカード:基本のカード。タイトル、説明文、サムネイル。
・Summary with Large Imageカード:大きな画像。タイトル、説明文、サムネイル。
・Photoカード:オリジナルのアスペクト比を維持したまま写真表示。
・Galleryカード:複数の写真を表示。
こういったものがあります。
今回は2番目のSummary with Large Imageカードというのを使ってみます。
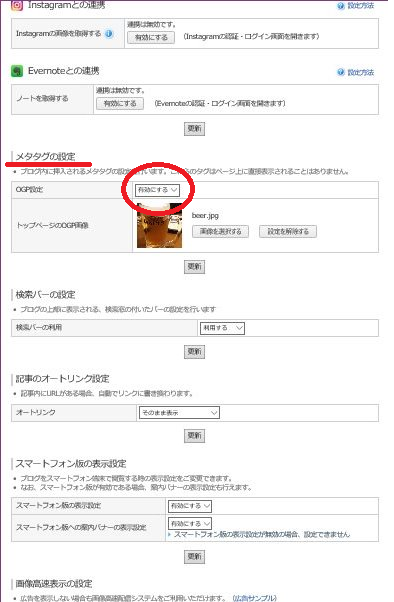
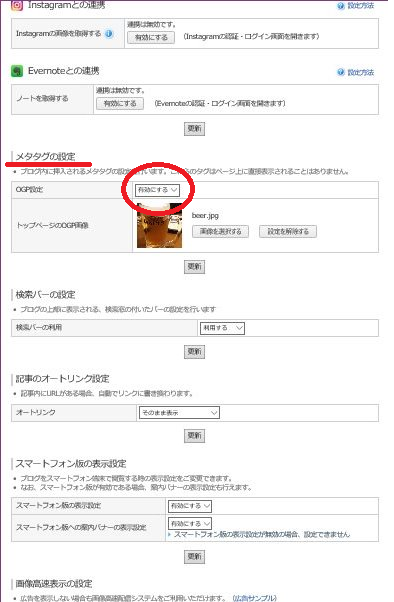
■OGP設定を有効にする
FC2ブログ管理ページの「環境設定」の中段あたりにある「メタタグの設定」にある
OGP設定を「有効にする」に更新してください。

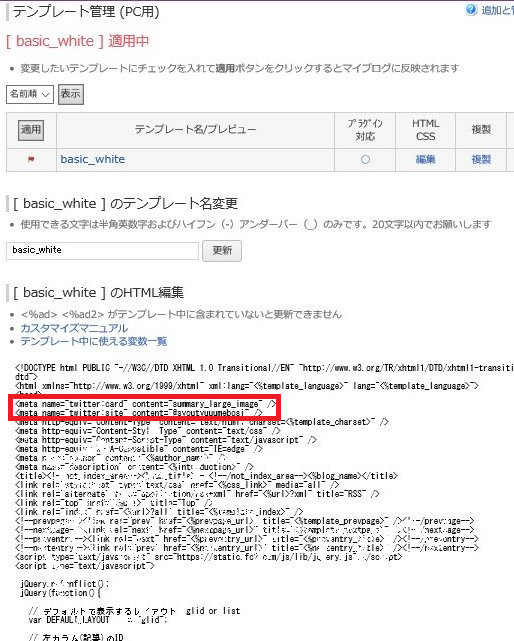
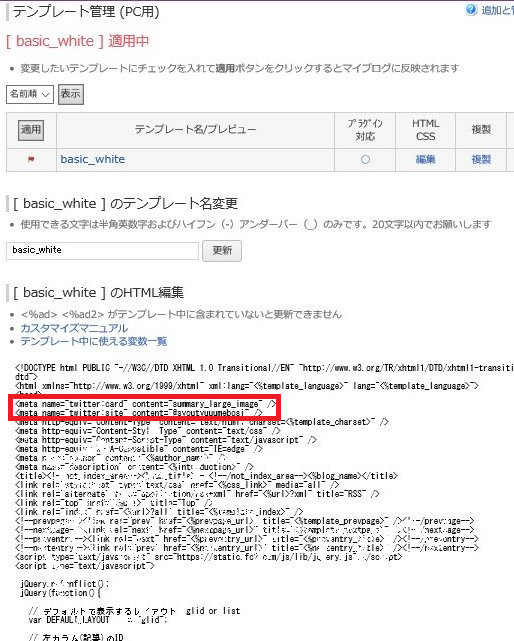
■メタタグを挿入する
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@xxxxxx" />
上記のタグをコピーします。
FC2ブログ管理ページの「テンプレートの設定」>「HTML編集」へ。
<head>の下あたりにペーストして更新してください。
下記の赤枠のあたりです。

"summary_large_image"の部分に他のカードを差し込むことが可能です。
@xxxxxxはご自身のtwitterアカウント名に差し替えてください。
(@を忘れないでくださいね)
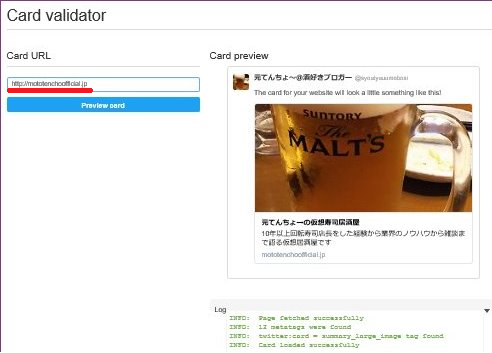
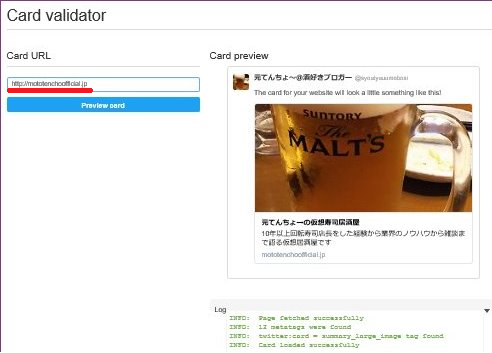
■Card Validatorでチェックする
cards-dev.twitter.com/validator
上記のサイトでURLを入れるとチェックすることができます。
URLはトップページだけで大丈夫です。
私の場合はhttp://mototenchoofficial.jp/と入れて、表示できました。
なんらかのタグのミスなどあればエラーが出るようですので注意してください。
URLを入力して、下記のように右に表示されたらOKです。

■実際にツイートしてみよう
特にエラーが出ずに、表示されたら、実際にもツイートして試してみましょう。
トップページだけチェックしましたが、
他の記事を引用しても下のようにちゃんと画像が表示されました!
たったワンコインでデザインだけ選ぶだけでホームページ完成
▼▼▼▼▼▼▼▼▼▼▼▼


私も利用している独自ドメイン取得はこちらから
▼▼▼▼▼▼▼▼▼▼▼▼


私も利用しているレンタルサーバー。安くて初心者に使いやすいのが特徴
▼▼▼▼▼▼▼▼▼▼▼▼



それはFC2ブログの記事をtwitterでツイートする際にURLだけが表示されるんですよね。
かなりうまかったのでお勧めです
— 元てんちょ~@酒好きブロガー (@syoutyuuumebosi) 2018年5月29日
【人気焼き鳥屋】人生で一番旨いレバーを食べてきた【一度は行くべし】 https://t.co/7QQsXMsl1h
上記のようになってしまうのです。
ほとんどのURLは記述すると
続編見たいとは思わないかな。https://t.co/BB4BekhzWu
— 元てんちょ~@酒好きブロガー (@syoutyuuumebosi) 2018年5月30日
このように画像とともに引用のように表示されるのです。
このほうがクリック率が高いでしょうし、画像もあるのでわかりやすく気になりますよね。
ということで、いろいろ検索して探してみたのですが、
けっこうやってみると、できなかったりしました。
情報の中にはうまくいかないものも多かったので、
うまくいった方法をこの記事を見てくれた方にはお教えします。
そもそも、この表示をtwitterカードというそうです。
それ自体知らなかったので、なかなか辿りつかなかったんですよね。
twitterカードには種類があり、
主には
・Summaryカード:基本のカード。タイトル、説明文、サムネイル。
・Summary with Large Imageカード:大きな画像。タイトル、説明文、サムネイル。
・Photoカード:オリジナルのアスペクト比を維持したまま写真表示。
・Galleryカード:複数の写真を表示。
こういったものがあります。
今回は2番目のSummary with Large Imageカードというのを使ってみます。
■OGP設定を有効にする
FC2ブログ管理ページの「環境設定」の中段あたりにある「メタタグの設定」にある
OGP設定を「有効にする」に更新してください。

■メタタグを挿入する
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@xxxxxx" />
上記のタグをコピーします。
FC2ブログ管理ページの「テンプレートの設定」>「HTML編集」へ。
<head>の下あたりにペーストして更新してください。
下記の赤枠のあたりです。

"summary_large_image"の部分に他のカードを差し込むことが可能です。
@xxxxxxはご自身のtwitterアカウント名に差し替えてください。
(@を忘れないでくださいね)
■Card Validatorでチェックする
cards-dev.twitter.com/validator
上記のサイトでURLを入れるとチェックすることができます。
URLはトップページだけで大丈夫です。
私の場合はhttp://mototenchoofficial.jp/と入れて、表示できました。
なんらかのタグのミスなどあればエラーが出るようですので注意してください。
URLを入力して、下記のように右に表示されたらOKです。

■実際にツイートしてみよう
特にエラーが出ずに、表示されたら、実際にもツイートして試してみましょう。
トップページだけチェックしましたが、
他の記事を引用しても下のようにちゃんと画像が表示されました!
たったワンコインでデザインだけ選ぶだけでホームページ完成
▼▼▼▼▼▼▼▼▼▼▼▼
私も利用している独自ドメイン取得はこちらから
▼▼▼▼▼▼▼▼▼▼▼▼
私も利用しているレンタルサーバー。安くて初心者に使いやすいのが特徴
▼▼▼▼▼▼▼▼▼▼▼▼
スポンサーサイト